Вот и пришло время создать карту дома, добавить ее в Home Assistant и расположить на ней все добавленные элементы.
Для составления карты я использовал программку Planoplan Editor. Она довольно простая в освоении и обладает широким функционалом. После – немного подкорректировал некоторые элементы в фотошопе и загрузил ее в созданную папку www в Home Assistant. Далее добавляем карту в Home Assistant:
cards:
- type: picture-elements
image: /local/имя_картинки.jpg
elements:
Для вывода сущности на карту необходимо в следующих после elements: строчках указать тип выводимого элемента, задать его координаты и некоторые другие параметры. Далее будут примеры и моя карта. Координаты выводимых элементов задаются строчками:
style:
top: 10%
left: 10%
Они позволяют сделать нужный отступ сверху и слева.
Из типов элементов доступны следующие:
state-badge – выводит значок с текущим статусом сущности. Вот так это выглядит на примере датчика давления и розетки:
state-icon – выводит иконку сущности. Отлично подойдет для освещения, датчика движения, протечки, розеток.
- type: state-icon
tap_action:
action: toggle
entity: light.yeelight_650
style:
top: 60%
left: 18%

state-label – выводит текущее состояние сущности в виде текста. Отлично подойдет для вывода температуры, влажности и давления. Помимо значений можно добавить и текст до или после. Код ниже выводит температуру с датчика Aqara, а строчка prefix добавляет текст перед выводимым значением.
- type: state-label
entity: sensor.temperature_158d00047e0285
prefix: 'Температура '
style:
top: 90%
left: 90%
service-button – создает кнопку, нажатие на которую будет запускать выбранную службу. Например, можно вызвать light.turn_on (включение света) для выбранных объектов (светильников) и, при желании, прописать им определенные параметры включения (яркость, цветовую температуру, цвет). Найти все службы можно по пути “Панель разработчика” -> “Службы”.
- type: service-button
title: Включить свет в зале, яркость 70%
service: light.turn_on
service_data:
entity_id: light.yeelight_650
brightness_pct: 70
style:
top: 90%
left: 90%
![]()
icon – выводит на экран статическую иконку, к которой можно привязать любую сущность. В отличие от state-icon тут иконка не изменяет цвет в зависимости от состояния сущности и по умолчанию ей задано только одно действие – на короткое или длинное нажатие выводить карточку сущности.
image – выводит на карту выбранное изображение. Можно настроить изменение картинки при одинарном или двойном нажатии, а также при удержании. Из вариантов применения – графическое отображение включенного и выключенного света, например, путем затемнения комнаты, когда светильник выключен.
- type: image
tap_action:
action: toggle
entity: light.yeelight_650
image: /local/имя_картинки.jpg
state_filter:
"off": opacity(50%)
"on": opacity(0%)
style:
top: 90%
left: 90%
conditional – выводит на экран заданный элемент при выполнении условий. Пример из официальной документации – можно убирать кнопку включения телевизора, когда папы нет дома, а дочь дома.
- type: conditional
conditions:
- entity: сущность 1
state: "on"
- entity: сущность 2
state: "off"
elements:
- type: state-icon
entity: сущность 3, выводится при выполнении условий выше
tap_action:
action: toggle
style:
top: 90%
left: 90%
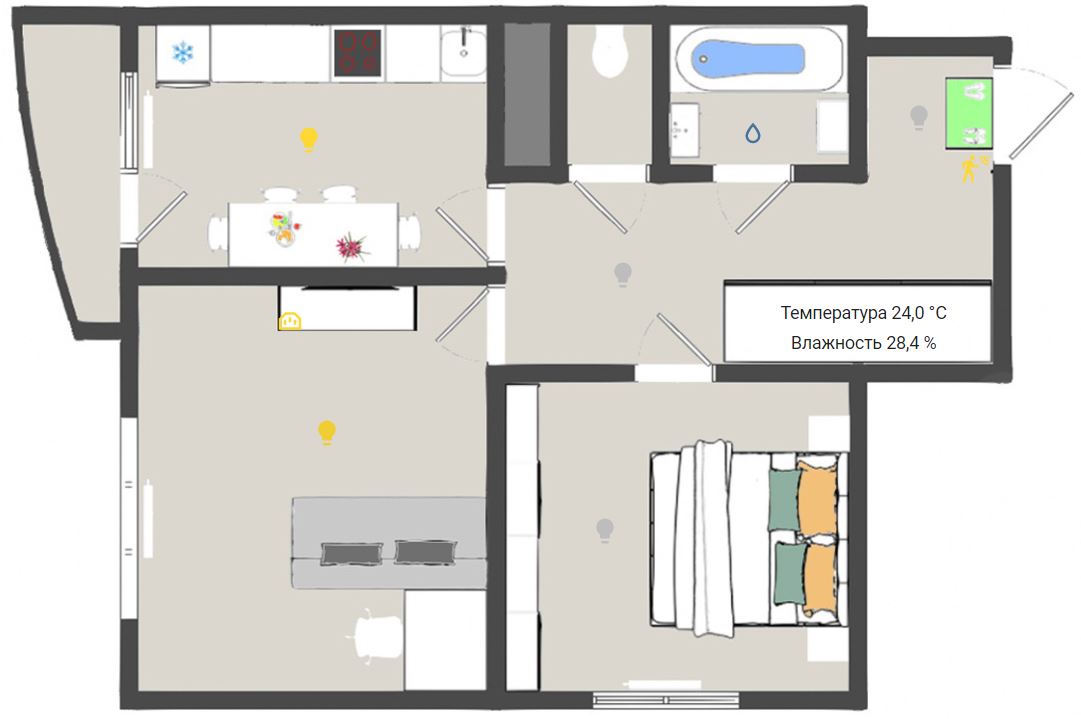
У себя на карту я добавил светильники, датчик движения, протечки, розетку и информацию о температуре и влажности. Возможно позже добавлю и другие устройства, а пока получилось так:








У меня, почему-то не появляются картинки в разделе state_image. Причем, в пробном варианте все работало, а когда я уже аккуратно все нарезал и загрузил, то раздел state_image перестал работать. ВЕрнулся к старому варианту и все равно не работает. Уже второй день бьюсь. Впечатление, будто какая-то компонента НА отвалилась. Нет ли идей?
Проверил у себя на нескольких картинках — все работает.
1. Почистить кеш страницы.
2. Проверить правильность написания имен картинок (насколько помню, регистр имеет значение).
3. Если адрес прописан /local/***.jpg, то заменить на ‘http://homeassistant.local:8123/local/***.jpg’ (с апострофами). По факту вроде без разницы как писать, но вдруг поможет.
4. Попробовать заново, с нуля, создав новую вкладку в интерфейсе все написать. Соблюдая все отступы.
В том-то и дело — все это перепробовал и не раз. Если картинку неправильно вписывать, то будет крутиться стрелка и не сохраниться. У меня все сохраняется и стрелка не крутится — даже если неправильно название вписать. С адресом — попробую
Да нет — формат адреса тут не причем, картинки пишу правильно: если картинку из ON вставить вместо image, то она появляется вместо основного фона. А в качестве ON или OFF — не появляется. Причем — работало же… И вдруг внезапно перестала. Насколько помню, обновление НА приходило между этими двумя событиями — наверное в этом дело
type: picture-elements
image: /local/plan/Suz_all_off.png
elements:
— type: image
entity: switch.okno_kukhnia_switch_1
— state_image:
‘on’: /local/plan/Suz_kh3onr.png
‘off’: /local/plan/Suz_kh3onr.png
style:
top: 50%
left: 50%
with: 100%
Если я ставлю «-» перед state_image, то у меня появлятся на основном фоне оранжевый прямоугольник вместо подменной картинки. Но это же неправльно…
Все, получилось. Спасибо. Просто сдвигал строчки с операторами и все встало.
Отлично. Я даже у себя Home Assistant с июльской на актуальную версию обновил чтобы проверить.
Здравствуйте! Поторопился я написать, что все работает. И ещё раз спасибо вам за уделённое время моей проблеме.
Я до этого много писал в чистом yaml и структура синтаксиса уже четко сидела в голове. Но именно этот раздел с 3Д планом работает совсем не так. Удивлением было то, что вдруг я получил в карточке подменную картинку, когда я отошёл от уже усвоенной структуры написания yaml. Как оказалось, я рано обрадовался. Да, картинка при активации выключателя менялась, но не так. Она просто менялась на другую, а не накладывалась. В том, что я правильно создал нужные слои- я уверен. В графическом редакторе прозрачность присутствует, но я все равно все переделал ещё раз. Уверен, что дело не в этом. И второе: невозможно вставить следующую картинку. По аналогии с первой — получаю ошибки синтаксиса. Продолжаю возиться, сижу на форумах, пытаюсь по разному «впихнуть» код. Если у вас возникнут какие идеи, то буду весьма признателен.
Радостная новость: сегодня прилетело обновление НА и все заработало! Ура!
Всем привет! Подскажите, пожалуйста, как изменить размер карточки Picture Elements, чтобы она была во весь экран?
Настройки вкладки —
Панель (одна карточка на весь экран)
Life
Настройки вкладки —
Панель (одна карточка на весь экран)
urenrjrjkvnm
urenrjrjkvnm
Life
urenrjrjkvnm
Life
Life
Med
Med
Med
Med
Med
urenrjrjkvnm
urenrjrjkvnm
urenrjrjkvnm
urenrjrjkvnm
urenrjrjkvnm
urenrjrjkvnm
urenrjrjkvnm
coin
Novost
coin
Novost
coin
Novost
coin
urenrjrjkvnm
coin
coin
coin
coin
coin
urenrjrjkvnm
urenrjrjkvnm
urenrjrjkvnm
coin
urenrjrjkvnm
coin
coin
urenrjrjkvnm
Cinema
urenrjrjkvnm
Cinema
urenrjrjkvnm
Cinema
urenrjrjkvnm
Cinema
Cinema
Novost
Novost
Novost
Novost
Novost
Novost
Novost